Einleitung
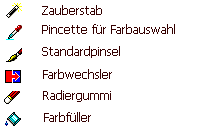
Für die Pixelei benötigen wir nur sehr wenige
Werkzeuge.
und DAS wären sie schon:

Eigentlich benötigen wir kein teures Grafikprogramm.
MS-Paint würde reichen....
allerdings arbeiten wir ja (jedoch etwas
später) mit mehreren Ebenen
und wandeln am Ende unsere Werke in GIF´s
oder JPG´s um.
Diese Dinge kann MS-Paint leider nicht.
Wir werden
also nicht in tiefe Zauberkisten greifen, denn hier
sind nur Geduld und
Geschick gefragt. Genau DAS ist der Reiz am Pixeln.
Ein Outline selbst
erstellen
Wichtig hierbei ist es, dass die Linie wirklich nur 1
Pixelpunkt dick ist.
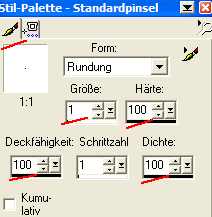
Die Einstellungen des Standardpinsels sollten
folgendermaßen aussehen:


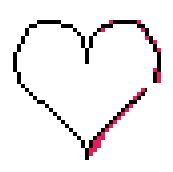
Das Herz ist ein Beispiel, um den Unterschied sichtbar
zu machen.

Die linke Herzhälfte ist richtig,
die rechte eben
falsch
(die Fehler sind pink dargestellt).
Genauso wichtig ist, dass die Linie des
Outlines
völlig geschlossen ist.
Sonst kannst du nicht den Farbfüller
verwenden,
weil die Farbe an der offenen Stelle "herauslaufen"
würde.
Ein fertiges Outline
verwenden
Alle Outlines, die man im Netz bekommt, sind in
ein darstellbares Bildformat umgewandelt (meistens als GIF.)
Mit deinem
Grafikprogramm muss es nun in ein transparentes Tube ( .psp oder .psd)
verwandelt werden.
In PSP kann man das am einfachsten mit dem
Animationsshop.
Öffne dein outline.gif mit dem Ani-shop und kopiere es
als neue Ebene in ein neues Bild. Fertig.
1. Lektion
Der Farbwechsler
Dieses Werkzeug
liebe ich, denn damit spart man sich ganz viel Zeit.
Wir wollen ein
Outline umfärben, denn meistens sind sie grau oder schwarz. Man könnte sich
nun
die Mühe machen und das Outline in der gewünschten Farbe nach
pixeln... wäre aber Quatsch, denn
wir haben ja den
Farbwechsler.
Zur Übung kopiere dir bitte das Herz auf deinen
Rechner. 
Aktiviere den Farbwechsler.

Gehe mit der Maus auf die Farbpalette und
stelle die Hintergrundfarbe auf die
Farbe des zu färbenden Outlines ein.
In unserem Fall (Herz) ist das Schwarz und grau.
Die 100%ig genaue Farbe
erhältst du, wenn du mit der Mouse genau drauf gehst.
Die
Vordergrundfarbe stellst du in die Farbe ein, in die dein Outline gefärbt
werden soll.
Wir wollen ja zuerst einmal ein rotes Herz
haben.
TIPP: Stell den Pinselgröße des
Farbwechslers von 1 auf 10 oder größer, wenn du magst. Klicke dann
auf
dein zu färbendes Outline (unser Herz). Dann geht es noch
schneller.
Deine Aufgabe am Ende dieser Lektion:
Färbe
das Herz in mindestens 5 verschiedene Farben um....
Färbe nicht nur das
Outline, sondern auch die graue Fläche auf diese Weise
um.
Viel Spaß beim Probieren und viel Erfolg.
Marion und das Team
von House of Pixelpainting